Add Svg In React Native - 1903+ SVG File for DIY Machine
Here is Add Svg In React Native - 1903+ SVG File for DIY Machine Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
If someone has a working solution to import svg files automatically, it would be of great help to me. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Svg library for react native, react native web, and plain react web projects.
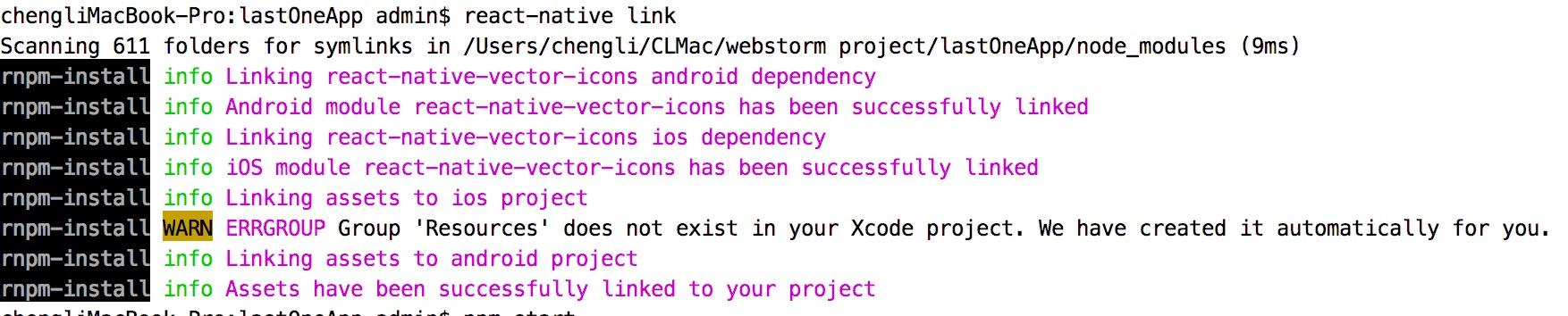
react-native-vector-icons 使用 from imgconvert.csdnimg.cn
Here List of Free File SVG, PNG, EPS, DXF For Cricut
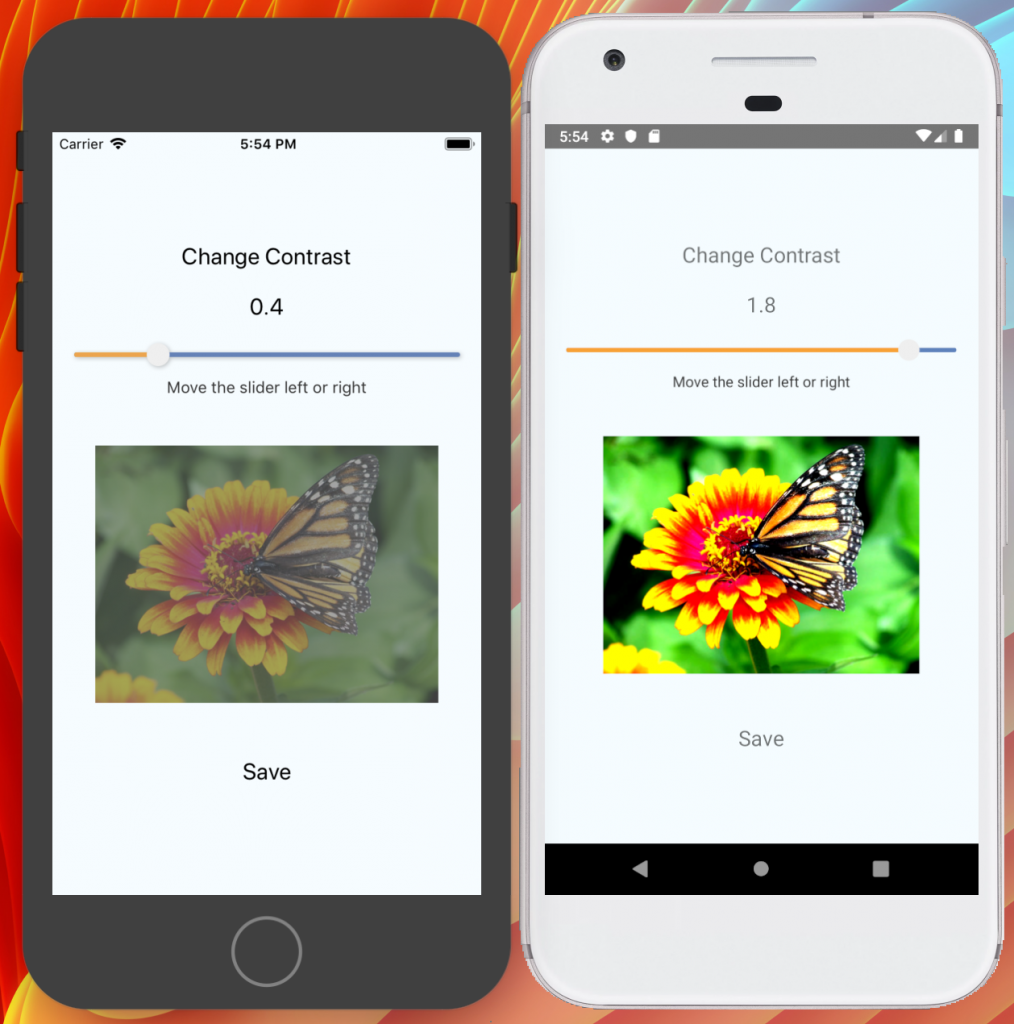
Download Add Svg In React Native - 1903+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Let's see how to use them. Now you can make it even better by adding animated svg files that you've created with svgator. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. On the native side, react native art translates paths to core graphics on ios and canvas on android. React native is great for building mobile apps, especially if you are already familiar with react. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
Add Svg In React Native - 1903+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 1903+ SVG File for DIY Machine On the native side, react native art translates paths to core graphics on ios and canvas on android. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
We used icomoon to convert our svgs to a config which is readable by the library. SVG Cut Files
using react-native-elements for material Icons - does not recognise some of the icons - Stack ... for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
How to add font-awesome 5 icons to your React-Native project | by Alex | Medium for Silhouette

Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. If someone has a working solution to import svg files automatically, it would be of great help to me.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Add Color Gradients To SVG Paths In React Native | Reactscript for Silhouette

At first, we were using this library on the project i'm currently working on. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Svg library for react native, react native web, and plain react web projects.
Drop PNG! How to Adopt SVG in Your React Native App for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development.
Part 5 - Add React-Native-Vector-Icons - YouTube for Silhouette

Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
√ 38+ Font Awesome React Native Vector Icons - Big News for Silhouette

One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. If someone has a working solution to import svg files automatically, it would be of great help to me. At first, we were using this library on the project i'm currently working on.
React Native Svg Animation for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Its primary programming language is javascript.
Svg Path React Native - SEVOG for Silhouette

One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript.
Custom Tab Bar in React Native using SVG, and D3-Shape | Startxlabs for Silhouette

Its primary programming language is javascript. If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development.
'react-native svg' 태그의 글 목록 :: 개발야 기하하자 for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. If someone has a working solution to import svg files automatically, it would be of great help to me. At first, we were using this library on the project i'm currently working on.
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Drop PNG! How to Adopt SVG in Your React Native App for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. If someone has a working solution to import svg files automatically, it would be of great help to me. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
React Native Svg Charts Animate for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects.
Svg Mask React Native - SEVOG for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. At first, we were using this library on the project i'm currently working on. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
react-native-vector-icons 安装教程 - 我爱吃豌豆 - 博客园 for Silhouette

One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler Animations. - YouTube for Silhouette

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code generator for React Native based on ... for Silhouette

At first, we were using this library on the project i'm currently working on. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-ico-social-icons-rounded - npm for Silhouette
One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. At first, we were using this library on the project i'm currently working on. Geekmode is a mobile development platform that specializes in mobile development.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

If someone has a working solution to import svg files automatically, it would be of great help to me. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Geekmode is a mobile development platform that specializes in mobile development.
Download Geekmode is a mobile development platform that specializes in mobile development. Free SVG Cut Files
Adding SVG icons to your React Native App - ProductCrafters for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on.
Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me.
Add Gestures and Animations to React Native Projects for Cricut

Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. At first, we were using this library on the project i'm currently working on. If someone has a working solution to import svg files automatically, it would be of great help to me.
If someone has a working solution to import svg files automatically, it would be of great help to me. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Beautiful SVG Charts For React Native | Reactscript for Cricut

At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Utilizando ícones do react-native-vector-icons no React Native - iOS | Thiago Marinho for Cricut

Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects. At first, we were using this library on the project i'm currently working on. If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development. At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
React Native | #2 Vector Icons - YouTube for Cricut

Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
using react-native-elements for material Icons - does not recognise some of the icons - Stack ... for Cricut

Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on. If someone has a working solution to import svg files automatically, it would be of great help to me.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-ico-business - npm for Cricut

Geekmode is a mobile development platform that specializes in mobile development. At first, we were using this library on the project i'm currently working on. If someone has a working solution to import svg files automatically, it would be of great help to me. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects.
How to use SVG with Dynamic colors in React Native | by Hex boY | Medium for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Add Color Gradients To SVG Paths In React Native | Reactscript for Cricut

Its primary programming language is javascript. If someone has a working solution to import svg files automatically, it would be of great help to me. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
Add custom icons to your React Native application for Cricut
At first, we were using this library on the project i'm currently working on. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on.
Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-vector-icons使用 - 简书 for Cricut
Svg library for react native, react native web, and plain react web projects. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me.
Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects.
Adds support for loading svg images in React Native for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
A simple ARC component drawn with react-native-svg for Cricut

If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Its primary programming language is javascript. At first, we were using this library on the project i'm currently working on.
Geekmode is a mobile development platform that specializes in mobile development. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Generate QR Code in your react native app | by Shrey j | Medium for Cricut

Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Its primary programming language is javascript. If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development.
Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development.
Svg Path React Native - SEVOG for Cricut

If someone has a working solution to import svg files automatically, it would be of great help to me. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Text path rendering bug in react-native-svg · Issue #362 · react-native-community/react-native ... for Cricut

At first, we were using this library on the project i'm currently working on. If someone has a working solution to import svg files automatically, it would be of great help to me. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg library for react native, react native web, and plain react web projects.
Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me.
React Native Icon at Vectorified.com | Collection of React Native Icon free for personal use for Cricut
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. At first, we were using this library on the project i'm currently working on. Svg library for react native, react native web, and plain react web projects. Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me.
Geekmode is a mobile development platform that specializes in mobile development. If someone has a working solution to import svg files automatically, it would be of great help to me.

